ど素人がブログの引っ越しをするとどうなる?③ライブドアブログからワードプレス アフィリエイトのエラー解消 ブロックエディタをクラシックエディタに
公開日 2019年6月14日 最終更新日 2020年2月8日
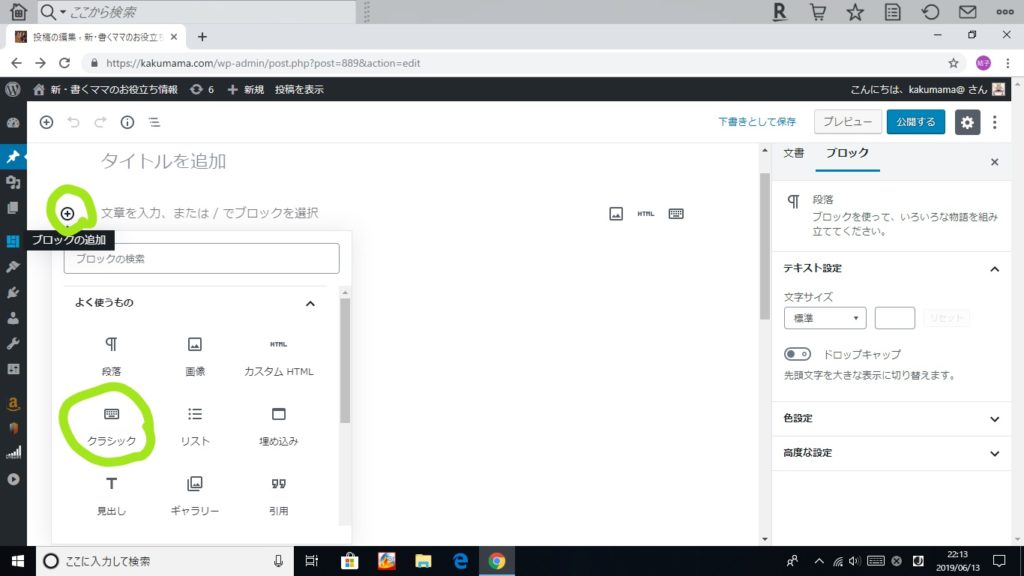
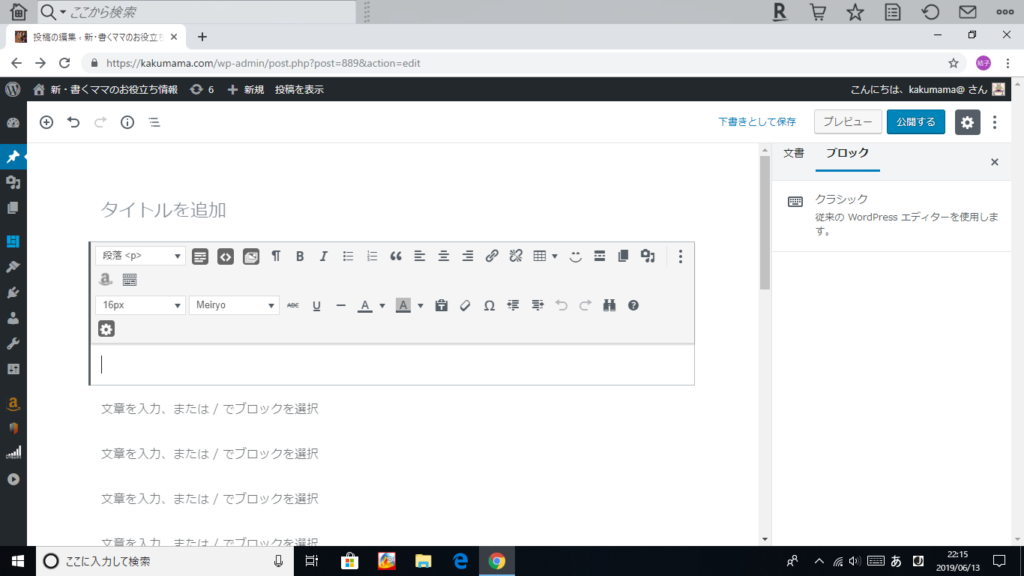
今回、ブログの引っ越しをするにあたって、サイトを常時SSL化したのですが、アマゾンや、楽天のアフィリエイトを利用しようとすると、アドレスバーが「保護されていない通信」になったり、本文に「無効なコンテンツ」の表示がでたりしたので、これらのアフィリエイトの導入を暫く見送っていました。 ワードプレスにアフィリエイトを導入するには、どうしたらよいのかあらゆるサイトを参考にし、色々試してみましたが、結局エラーになり、「これでは、何のためにアフィリエイトが自由にできるワードプレスにしたのかわからない」「常時SSL化の意味がない」と、ほとほと嫌気がさしました。 調べているうちに、常時SSL化についても、「実際のところ検索順位にあまり影響がでない」という記事を沢山目にしたので、そのときの時点では後悔しかありませんでした。 でも、ブログ引っ越しから1か月経つころのワードプレスのバージョンアップのあとに、なんとこれらのエラーがなくなったのです。 アフィリエイトコードを入力してもきちんとhttps化され、その上ブロックでHTML入力をわざわざ選択しなくても、アフィリエイトコードを入力すれば即画面上でプレビューできるという優れもの。 この件に関しても、解決するまではあれやこれや時間はとられましたが、結局はバージョンアップが解決してくれました。ほっと一安心。 私がワードプレスを始める前は、ワードプレスの編集画面は、クラシックエディタという方式で構成されていました。クラシックエディタに慣れていた方の中には、クラシックエディタのプラグインを導入して今も使い続けている方がいるそうです。 私は、すでに1か月の間 ブロックエディタ(Gutenberg)に慣れていたので、試しにプラグインを導入してクラシックエディタにチャレンジしてみたのですが、その時は使い方がまるでわからず、結局元のブロックエディタに戻してしまいました。 ブロックごとの設定が編集画面の右側サイドバーで簡単に設定できるので、ワードプレスを使って間もないころの私には、こちらのほうが従来のクラシックエディタよりもわかりやすかったのです。 しかし、ワードプレスを使って2か月も経つと、もっと色々な機能を使ってみたいと思うようになりました。ブロックエディタでの下線を引く方法や、見出しの背景色を変える方法がどうしてもわからず限界がきてしまったのです。 そしてもう一度クラシックエディタにチャレンジしようと思っていたら、ブロックエディタに便利な機能があることを発見。それは、 部分的にでもいいから、クラシックエディタを使いたいというときに、プラグインなしでもブロックエディタの編集画面で呼び出すことができる機能でした。 編集画面下のブロックの追加をクリックすると、項目がいくつくでてくるので、クラシックをクリックします。↓ すると、このようなクラシックブロックになります。 最初は使い方に戸惑いましたが、これを使えば、下線も見出しの背景色もクリアできます。ブロックエディタは2018年12月より導入されたので、従来のクラシックエディタに関するトリセツのほうが多く、現段階では、機能にすぐれているのも事実です。必要に応じて使い分けることも一つの選択肢かもしれませんね。第3の壁 アマゾン、楽天などのアフィリエイトがエラーになる

第4の壁 ブロックエディタでの機能の限界に戸惑う
ブロックエディタでクラシックエディタを呼び出す方法